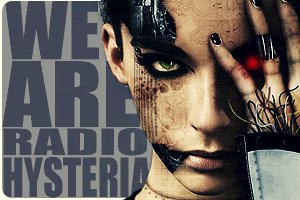
Today I'm going to show you how to animate images to make it look like your character is blinking, as seen in the following:
Animations are basically a bunch of still images looped together so it looks like something is moving. A nifty feature in Photoshop allows us to make animations.
Click on the image to see it in full-size. Remember this if you're squinting to read tiny text.
First of all I'm gonna open the image I want to animate in Photoshop.

I'll be using this image of Bill. Because of his thick black eyeliner it'll just make everything all the more easier to do.

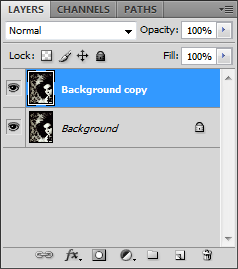
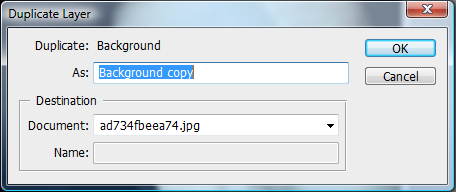
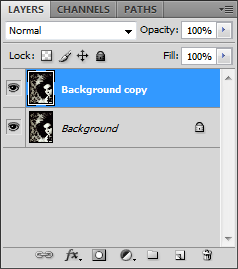
Go to the layers palette, right click on your background layer and choose "Duplicate layer."

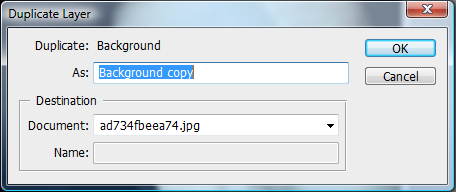
None of these settings really matter but I'll show you this box anyway so you know that you're doing it right. Click "OK."

Now you have an extra layer on top of your background layer that looks exactly like your background layer.
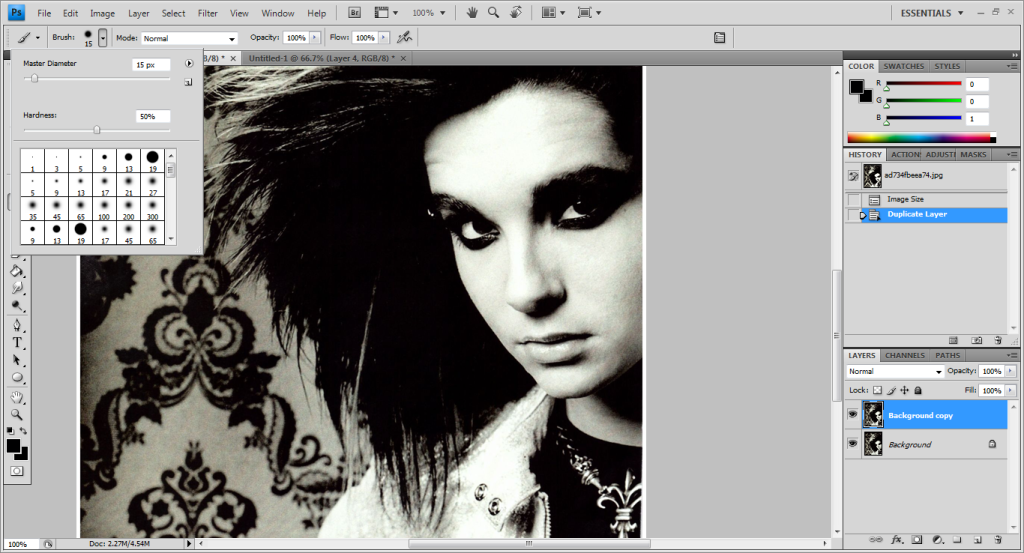
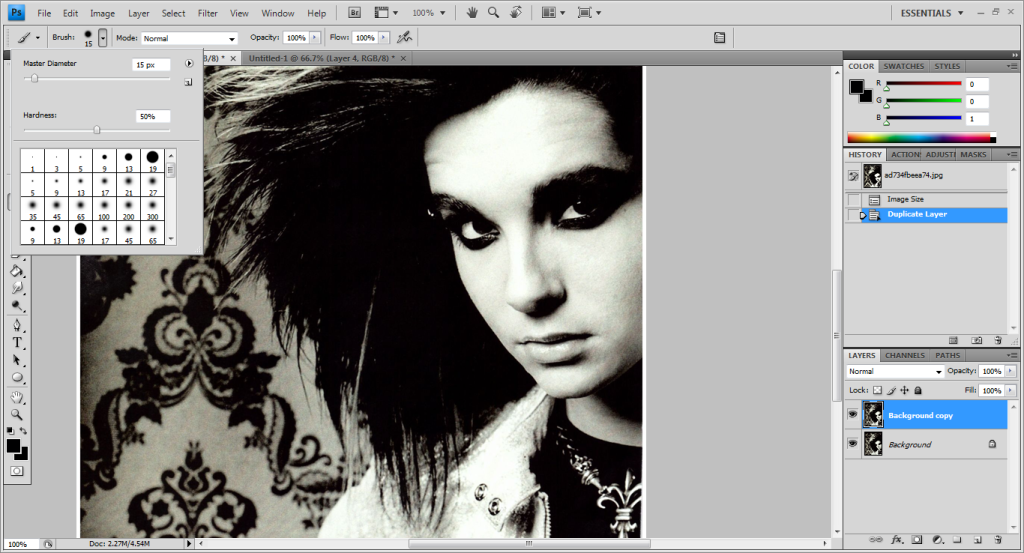
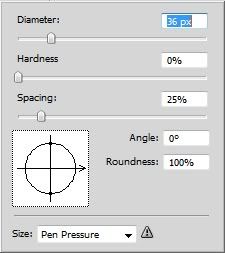
Select the brush tool. Go over by the top where it shows a preview of your brush and click the little arrow next to it. Now you can edit your brush.
brush tool. Go over by the top where it shows a preview of your brush and click the little arrow next to it. Now you can edit your brush.

You might have to use the eyedropper tool to get the right color, but here we can just use black. Make sure to pick a smaller brush so it'll be easier to color in the eyes. I used 15px.
eyedropper tool to get the right color, but here we can just use black. Make sure to pick a smaller brush so it'll be easier to color in the eyes. I used 15px.
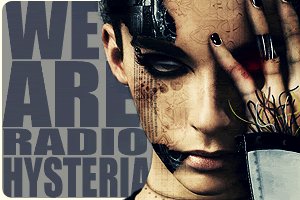
Using the brush, paint over the eye area, but only do so half-way. Make sure you have your duplicate background layer selected.

Now Bill looks like he's on some pretty heavy drugs. Which is good, because it's exactly what we want!

Now repeat the previous steps, right clicking on your "background copy" layer and duplicating that, so you have a duplicate of your duplicate background layer duplicated.

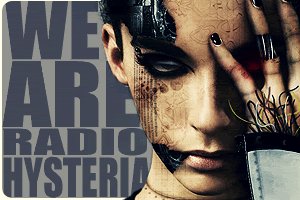
Now fill in the rest of the eyes so they appear closed. Make sure you do this with utmost caution or else your computer just might implode. UTMOST. CAUTION.
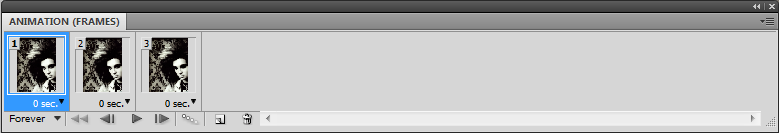
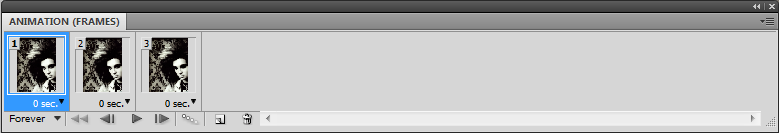
Once you're finished with that, click on the "Window" button located in the top menu of the screen. Select "Animation." A little box will pop up that looks sort of like this:

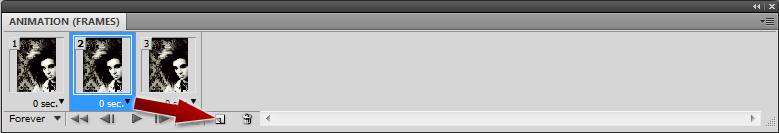
Click on the little icon thingy with the arrow and two little lines in the right corner of the window. See, I circled it for you. You're welcome.

Select "Make frames from layers." Poof! Now all the layers you just made have turned into animation frames. Just like Disney World.

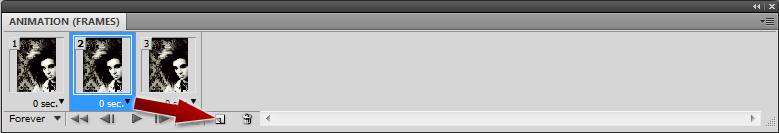
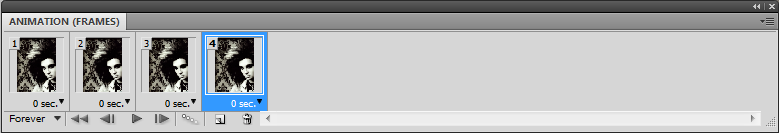
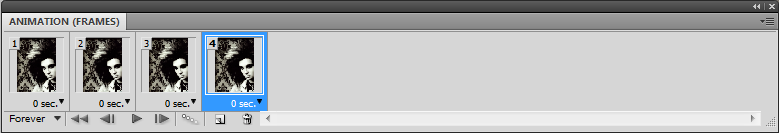
If you click the "play" button, it just looks sort of like Bill has a weird twitching problem. Let's fix that by making the animation look smoother. Select the second frame, which is the one where his eyes are half-closed. Drag the frame into the "Duplicate selected frames" button. It looks like a piece of paper with the corner folded up.

Take the layer that you just duplicated and drag it to the end of the animation.
Now if you play the animation, it looks like Bill has dry eye issues because he is blinking way too much! Now we have to fix that. Select the first frame.

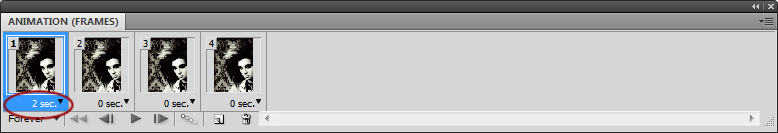
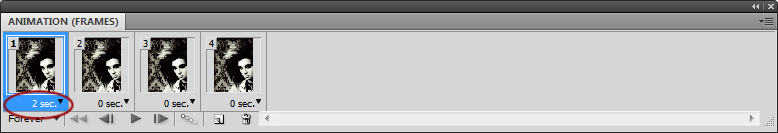
Underneath the frame there are little words that say "# sec." This indicates the duration of the frame. If you click on the tiny arrow next to it, you can change how long the animation stays on that certain frame. Research indicates that humans blink once every five seconds. Screw that, we're just going to set it to "2."
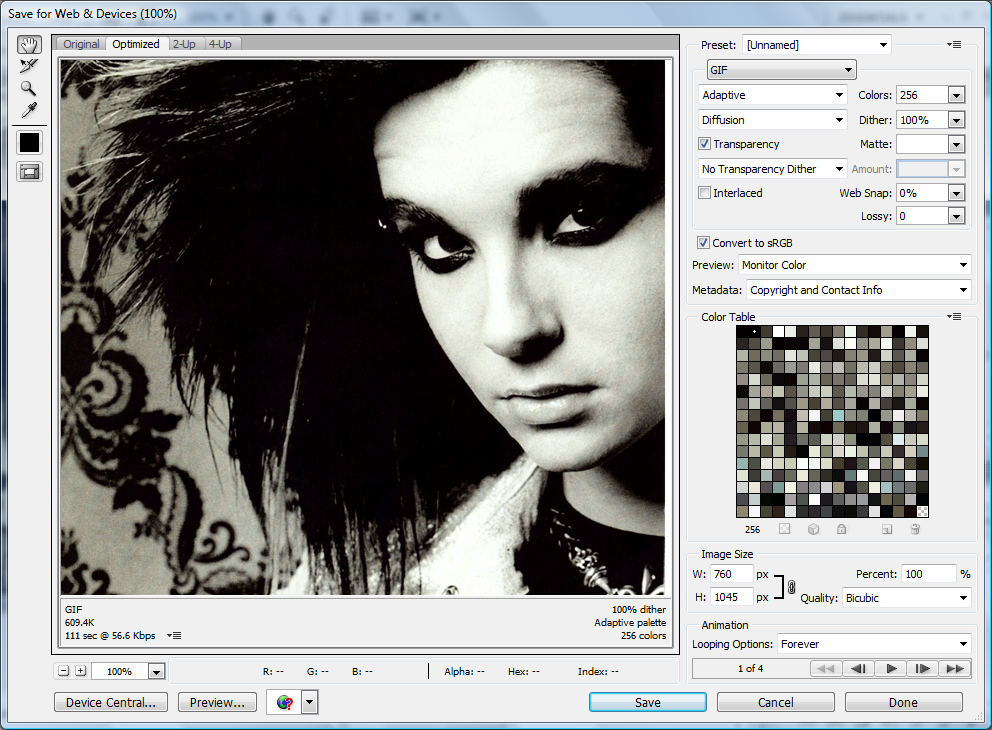
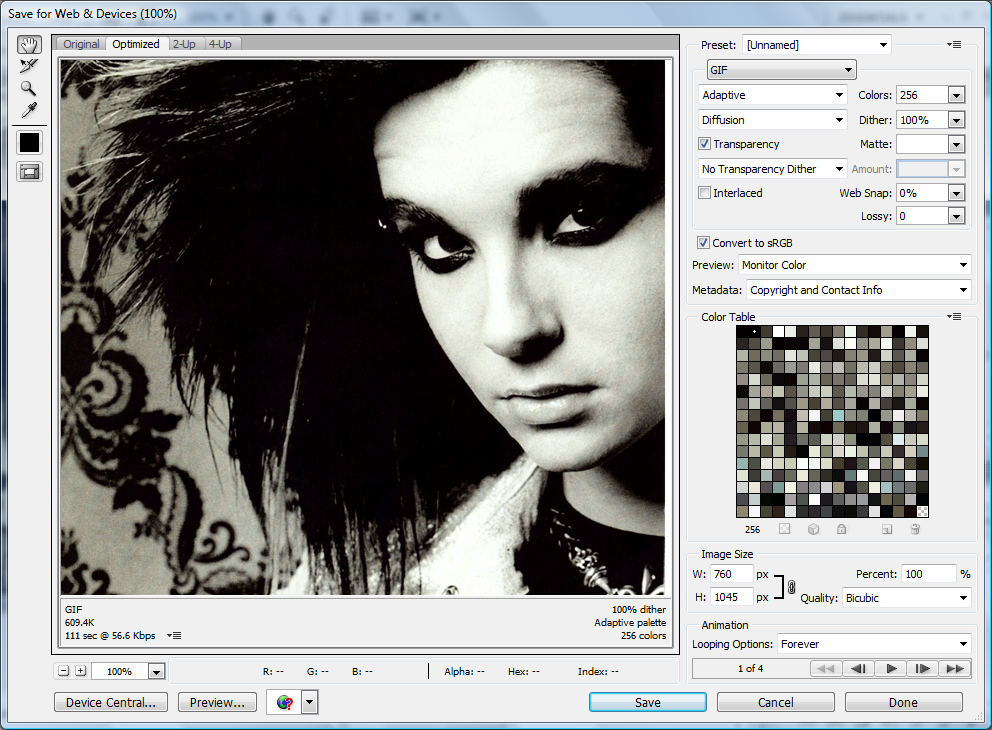
Now go to the menu at the top again, and click "File > Save for Web & Devices" or just press Alt+Shift+Ctrl+S on your keyboard.

ARGH! All these complicated things! What do they all mean? Yeah, it doesn't matter. Just pick "save" and save the image to your hard drive. Make sure you save it in a .gif format.
After uploading the image, this is our final result:

Animations tend to take more time to load, so use sparingly. However, you can use this effect to make some really cool icons and signatures. Hope this helps you!
 |   |
Click on the image to see it in full-size. Remember this if you're squinting to read tiny text.
First of all I'm gonna open the image I want to animate in Photoshop.

I'll be using this image of Bill. Because of his thick black eyeliner it'll just make everything all the more easier to do.

Go to the layers palette, right click on your background layer and choose "Duplicate layer."

None of these settings really matter but I'll show you this box anyway so you know that you're doing it right. Click "OK."

Now you have an extra layer on top of your background layer that looks exactly like your background layer.
Select the
 brush tool. Go over by the top where it shows a preview of your brush and click the little arrow next to it. Now you can edit your brush.
brush tool. Go over by the top where it shows a preview of your brush and click the little arrow next to it. Now you can edit your brush.
You might have to use the
 eyedropper tool to get the right color, but here we can just use black. Make sure to pick a smaller brush so it'll be easier to color in the eyes. I used 15px.
eyedropper tool to get the right color, but here we can just use black. Make sure to pick a smaller brush so it'll be easier to color in the eyes. I used 15px.Using the brush, paint over the eye area, but only do so half-way. Make sure you have your duplicate background layer selected.

Now Bill looks like he's on some pretty heavy drugs. Which is good, because it's exactly what we want!

Now repeat the previous steps, right clicking on your "background copy" layer and duplicating that, so you have a duplicate of your duplicate background layer duplicated.

Now fill in the rest of the eyes so they appear closed. Make sure you do this with utmost caution or else your computer just might implode. UTMOST. CAUTION.
Once you're finished with that, click on the "Window" button located in the top menu of the screen. Select "Animation." A little box will pop up that looks sort of like this:

Click on the little icon thingy with the arrow and two little lines in the right corner of the window. See, I circled it for you. You're welcome.

Select "Make frames from layers." Poof! Now all the layers you just made have turned into animation frames. Just like Disney World.

If you click the "play" button, it just looks sort of like Bill has a weird twitching problem. Let's fix that by making the animation look smoother. Select the second frame, which is the one where his eyes are half-closed. Drag the frame into the "Duplicate selected frames" button. It looks like a piece of paper with the corner folded up.

Take the layer that you just duplicated and drag it to the end of the animation.
Now if you play the animation, it looks like Bill has dry eye issues because he is blinking way too much! Now we have to fix that. Select the first frame.

Underneath the frame there are little words that say "# sec." This indicates the duration of the frame. If you click on the tiny arrow next to it, you can change how long the animation stays on that certain frame. Research indicates that humans blink once every five seconds. Screw that, we're just going to set it to "2."
Now go to the menu at the top again, and click "File > Save for Web & Devices" or just press Alt+Shift+Ctrl+S on your keyboard.

ARGH! All these complicated things! What do they all mean? Yeah, it doesn't matter. Just pick "save" and save the image to your hard drive. Make sure you save it in a .gif format.
After uploading the image, this is our final result:

Animations tend to take more time to load, so use sparingly. However, you can use this effect to make some really cool icons and signatures. Hope this helps you!



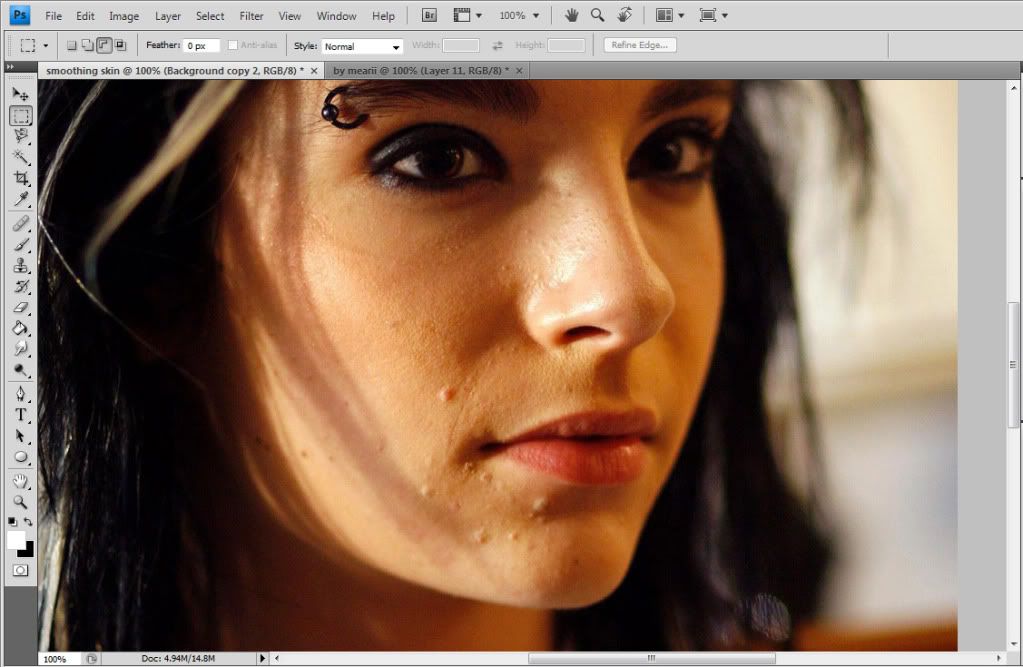
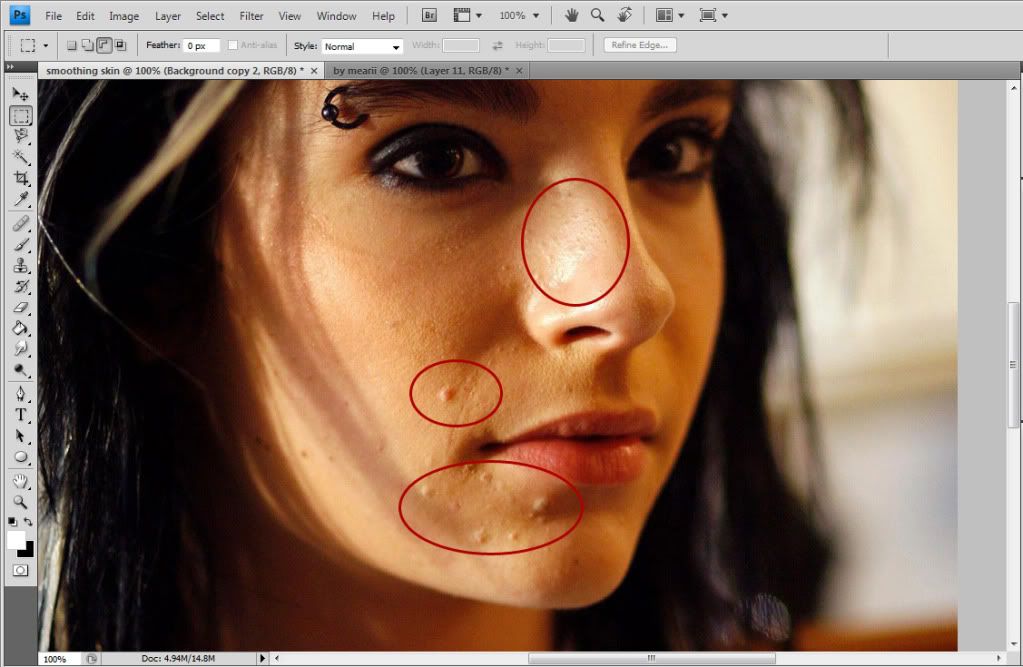
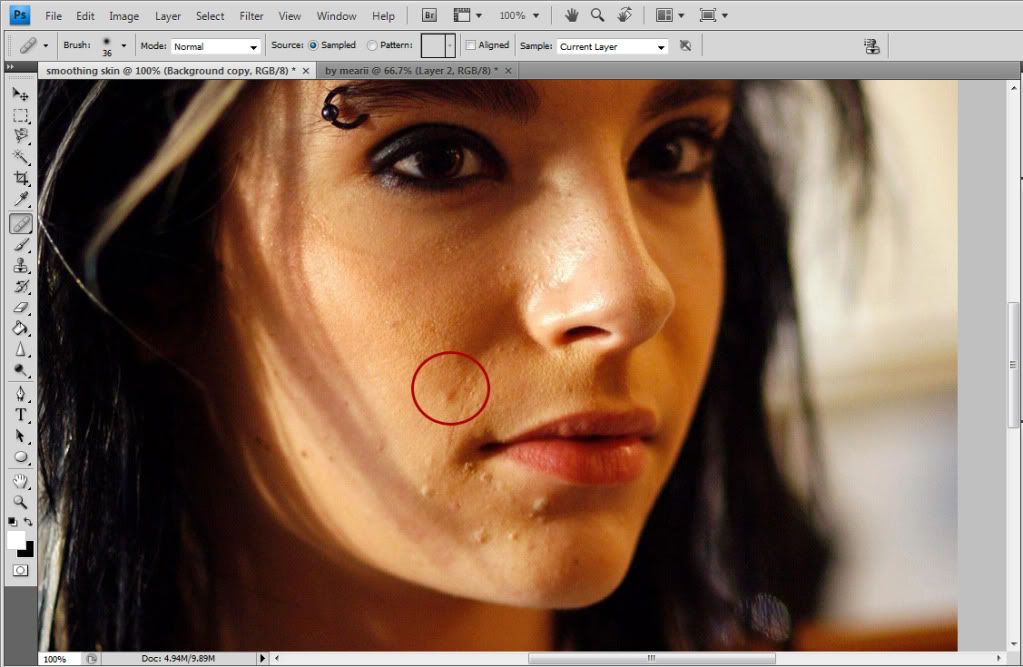
 healing spot tool. Set the hardness to 0%, and make the size big enough to fit over the blemish.
healing spot tool. Set the hardness to 0%, and make the size big enough to fit over the blemish.


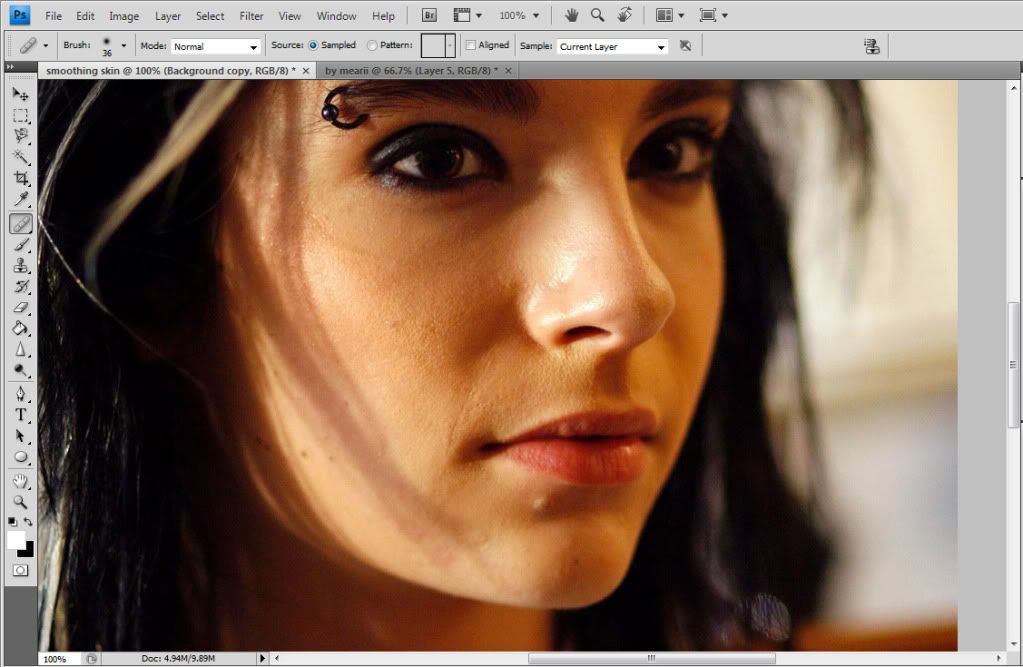
 smudge tool. Find your smudge tool and big a really big, soft brush to start. Click on an open area of the face, and drag your mouse in small, circular motions to smudge the skin.
smudge tool. Find your smudge tool and big a really big, soft brush to start. Click on an open area of the face, and drag your mouse in small, circular motions to smudge the skin.